آرشیو مطالب
جستجوگر
یافته ها در جستجو
امکانات وب
پر مخاطب ها
برچسب ها
معرفی کلی اسکیما و نقش آن در سئو:
کسانی که صاحب وبسایت هستند یکی از مهم ترین مطالبی که باید به آن توجه کنند سئوی مطالب و محتوا ی وبسایت است و همچنین اهمیت جایگاه رتبه مطالب سایت که در مطلب “بررسی سایت برای بدست آوردن رتبه مناسب در موتورهای جستجو” به طور مفصل به آن پرداخته ایم.
معمولا برای اینکه مطالب ما در سرچ های گوگل و یاهو و بینگ در رده بندی های بالاتری قرار بگیرد باید ابتدا توسط موتور های جستجوی نام برده شده معتبر شناخته شد و مطالب توسط آن ها تایید شود، از طرفی موتور های جستجو مانند انسان ها قادر به مطالعه کلیه مطالب وبسایت ما نیستند بلکه فقط نشانه هایی که به آن ها می دهیم برایشان قابل فهم است، از این رو ما به ابزار هایی جهت نشانه گذاری مطالبمان احتیاج داریم تا زبان ما را به گوگل بفهماند.
یکی از کاربردی ترین ابزارها در این زمینه زبان نشانه گذاری اسکیما است. اگر ما موتور های جستجو را یک فرد خارجی که زبانش را بلد نیستیم فرض کنیم و بخواهیم به او چیزی بگوییم اسکیما دقیقا نقش یک مترجم را بازی می کند که مطالب ما را به گوگل به طور کلی معرفی می کند.
در مطلب امروز قصد داریم تا به شما یاد دهیم که چگونه مطابیتان را در سرچ ها و جستجو های موتور های جستجو به رده های بالاتری ببرید و با اسکیما مارکاپ کار کنید.

شروع کار با اسکیما مارکاپ schema markup :
برای شروع کار با اسکیما مارکاپ ابتدا باید با مفهوم سئو آشنایی کافی داشته باشید اگر در این خصوص اطلاعات کافی را ندارید می توانید مقاله ی
“اهمیت بدست آوردن رتبه بالا در موتورهای جستجو با بهینه سازی سایت” و را مطالعه کنید و همچنین مطالب پایه ای در خصوص سئو را نیز فراگیرید.
با توجه به آنچه گفته شد اسکیما جزو سئوی داخلی وبسایت به شمار می رود.اسکیما به طور کلی به موتور های جستجو کمک میکند تا اطلاعات بیشتری از مطالب شما را در دست داشته باشند.
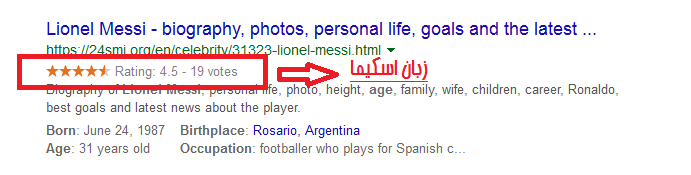
کار کلی اسکیما نشانه گذاری صفحات وبسایت شماست .به طور مثال مطلبی در خصوص فیلمی با اسم “دور دنیا در 80 روز” را ایجاد کردید کاری که این زبان می کند به موتور های جستجو می گوید فیلمی با نام “دور دنیا در 80 روز” به کارگردانی – با امتیاز 5 از 5 در این وبسایت ایجاد شده و موتور های جستجو هم طبق امیتازی که وبسایت از کاربران دریافت کرده و سایر معیار ها، مطلب را رتبه بندی می کنند.
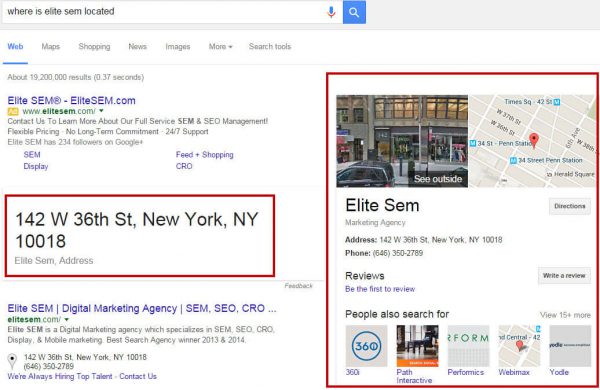
ستاره هایی که مشاهده می شود به وسیله ی اسکیما نشانه گذاری شده است

به وسیله اسکیما می توان داده های همچون عکس ها، نام نویسنده، تاریخ ایجاد مطلب، آخرین ویرایش، عنوان متن و صفحه، و فرمتی که صفحات بر اساس آن ها تعریف شده اند را نشانه گذاری کرد.
برای آشنای با باقی کد های نشانه گذاری به وبسایت اسکیما مراجعه فرمایید تا دیگر کد ها را شناخته و داده های بیشتری را نشانه گذاری کنید.
جهت استفاده از کد های اسکیما می توانید به صورت اختصاصی آن ها را ایجاد کرده یا از افزونه ها و ابزار ها استفاده کنید البته استفاده از این زبان با استفاده از گوگل تگ منیجر و میکرودیتا ، گوگل وبمستر تولز نیز امکان پذیر است.
میکرو دیتا و روابط آن با زبان نشانه گذاری اسکیما
تعریف کلی میکرو دیتا را می توان اینگونه بیان کرد:به تکه های کوچک اطلاعات که بخش های مختلف یک صفحه وبسایت را تعریف کرده و کار آن را بیان می کند میکرو دیتا گفته می شود.
در مورد میکرو دیتا در مطلب “میکرودیتا چیست و چه نقشی در سئو و رنکینگ وب سایت شما دارد؟“به صورت مفصل بحث و بررسی کردیم. اما در اینجا برای یادآوری به صورت اجمالی به آن می پردازیم.
هر میکرودیتا به سه تگ تقسیم می شود که با استفاده از این سه تگ می توانیم یک قسمت از کدی با زبان نشانه گذاری اسکیما را ایجاد کنیم.
این سه تگ با با نام های itrmtype، itemprop وitemscope
اگر برای مثال بخواهیم کتابی را با استفاده از مکرودیتا نشانه گذاری کنیم باید ابتدا در تگ div اطلاعات مربوط به کتاب را وارد کنیم.
حال در تگ قبلی باید میکرودیتا اضافه شود به همین منظور باید از دو itemtype وitemscop استفاده کنیم. تایپ نوع موضوع و اسکروپ حوزه موضوع را بیان می کند.در مرحله بعدی از وبسایت اسکیما موضوع داده خود و حوزه آن را انتخاب کنید برای مثال اگر حوزه شما معرفی یک فیلم است باید movie را به عنوان داده انتخاب کنید.
itemprop جهت تکمیل توضیحات استفاده می شود مثلا ما از سه itemprop استفاده می کنیم تا نام کتاب ژانر آن و نام نویسنده کتاب را وارد کنیم.
بعد از اتمام این کار،head تگ را انجام داده و کد شما آماده است تا به روی وبسایت خود قرار دهید.

شیوه نمایش کد اسکیما با استفاده از میکرو دیتا در تصویر بالا (علایم قرمز رنگ)
گوگل تگ منیجر و شیوه همکاری آن با زبان نشانه گذاری اسکیما:
گوگل تگ منیجر یا GTM ابزاری رایگان از سوی شرکت گوگل است تا کاربران به صورت رایگان بتوانند کد ها و تگ های برنامه نویسی را در اپلیکیشن ها و وبسایت ها آپلود کنند.
جایگزین بسیاری از افزونه ها در وردپرس و جوملا می توانید ازاین ابزار جهت ایجاد کد ها و تگ های مختلف استفاده کنید.
در مورد گوگل تگ منیجر در مطلب “گوگل تگ منیجر (GTM) از صفر تا هزار، از نصب و راه اندازی تا آموزش کامل پیشرفته” به صورت مفصل بحث و بررسی کردیم. اما در اینجا برای یادآوری به صورت اجمالی به آن می پردازیم.
گوگل تگ منیجر خود به سه بخش تگ و تریگر و متغیر ها تقسیم می شودکه تگ ها شامل کد هایی هستند که در بین کد های یک وبسایت قرار می گیرند و به نوعی کد های از پیش تعریف شده هستند. در استفاده از اسکیما سرو کار ما با تگ های HTML است.
تریگر ها بیشتر نقش سنسوری دارند مثلا می توان با استفاده از تریگر ها تعداد دفعات بازدید و کلیک ها و… را شمارش کرد. به همین منظور از تریگر ها به عنوان یک سنسور استفاده می شود تا به محض اینکه دستوری داده شد مانند یک فرمانده به تگ ها فرمان و دستور را اعلام کنند تا تگ ها وارد عمل شوند.
نقش تریگر ها بسیار مهم است زیرا در واقع آنچه که باید توسط GTM انجام شود و اطلاعاتی که باید داده شود را تریگر ها دسته بندی می کنند. مثلا می گویند که چگونه عمل تگ گذاری انجام شود و تحت چه شرایطی باشد.
به علت اینکه بیشتر، استفاده ما از متغیر ها همین تریگر ها و تگ ها هستند ما وارد جزییات بحث متغیر ها نمی شویم.
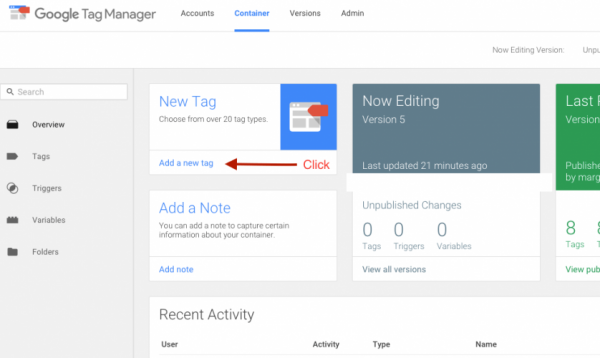
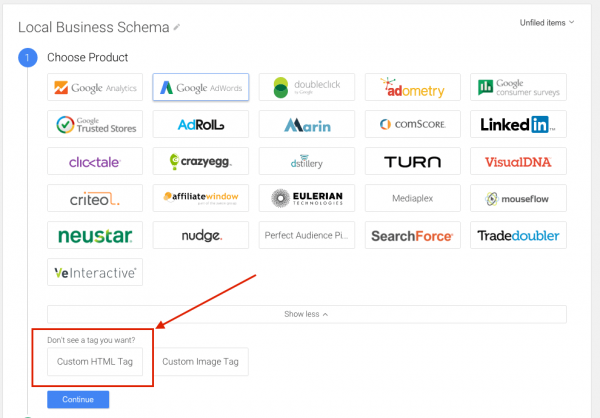
1) در ابتدا باید یک مجموعه تگ جدید در گوگل تگ منیجر ایجاد کنید برای اینکار گزینه Add New Tag را انتخاب می کنیم(همانند تصویر)

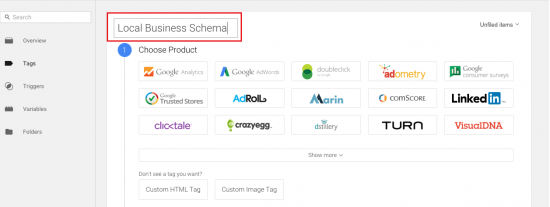
2) نام و نوع تگ را انتخاب می کنیم برای نام در کادر زیر نام مورد نظرتان را وارد کنید تا راحت تر پیدا شود. (در ادامه هم قادر به تغییر نام هستید اما همین اول کار بهتر است) .در مرحله دوم نوع تگ ها باید انتخاب شود به همین منظور در منو روی گزینه کانفینگور تگس کلیک کرده و پس در صفحه سمت چپ نو اچتی م ال که را انتخاب می کنیم.

(نام تگ ها در کادر بالا وارد می شود)

(نوع تگ ها در کادر بالا انتخاب می شود)
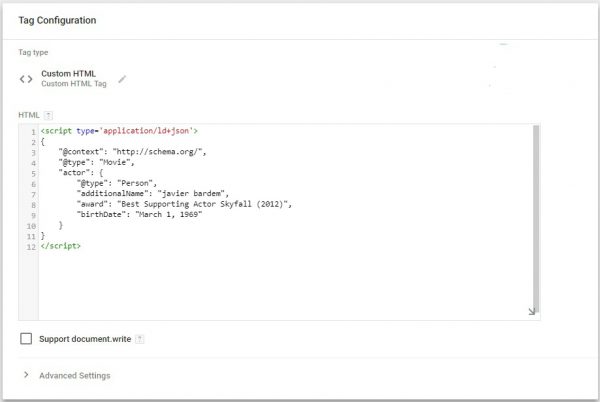
3)در این مرحله لازم است تا کد جیسون ال دی که در ادامه (بخش کار با جیسون ال دی) تویضح خواهیم داد را کپی کرده و در این قسمت وارد نمایید و اطلاعاتتان را ذخیره کنید.

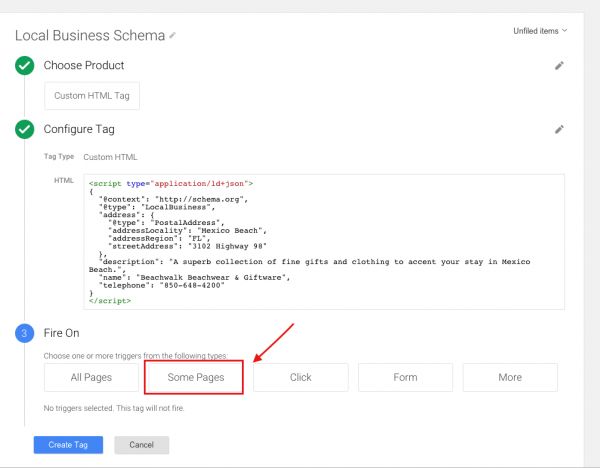
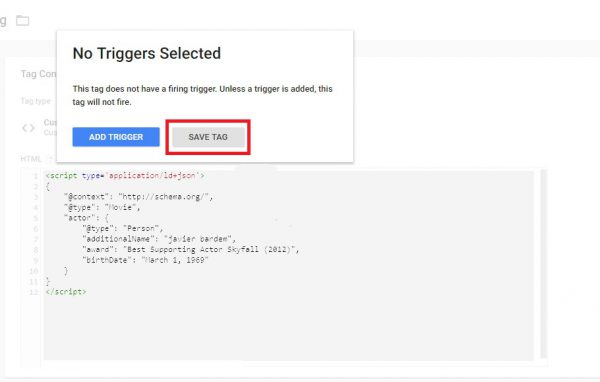
4) در این مرحله می توانید انتخاب کنید که محل عمل تگ ها در کجا باشد سپس تگ خود را ذخیره نمایید. پس از ذخیره کد مربوطه پنجره ای با دو گزینه انتخابی برایتان نمایش داده می شود که گزینه save تگ را انتخاب می نماییم.(فراموش نکنید نامی برای تگ خود انتخاب نمایید و سپس مجددا سیو نمایید.)

انتخاب محل اعمال تگ ها

ذخیره سازی
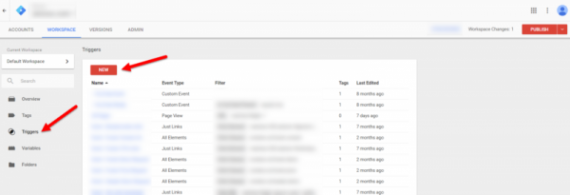
5) در ادامه نیاز است تا تریگری برای تگ هایمان ایجاد کنیم تا عمل سنسوری خود را بر روی تگ ها اعمال کنند.مثلا بگویند تحت چه شرایط و زمانی باید تگ ها عمل کنند. جهت ایجاد تریگر به منوی تگ منیجر مراجعه کرده و گزینه تریگر ها را انتخاب می نماییم سپس گزینه ای با نام NeW جهت ایجاد تریگر جدید تبیین شده است.

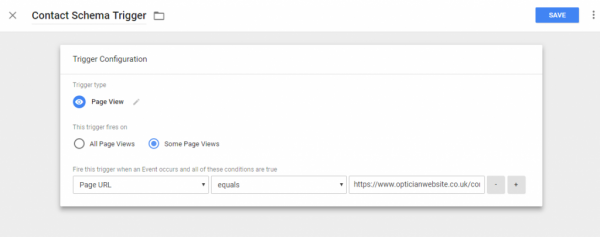
6)در این مرحله روی گزینه Choose a trigger type کلیک نموده و از منوی کشویی باز شده سمت چپ Page veiw را انتخاب می کنیم.انجام این عمل تریگر ایجاد می شود که به محض بازدید کاربر از صفحه تگ های اسکیما را فعال می کند. زمانی که گوگل نیز از سایت بازدید کند کد های اسکیما به گوگل اعمال می شود و اطلاعات مود نیاز در دسترس گوگل قرار می گیرد.

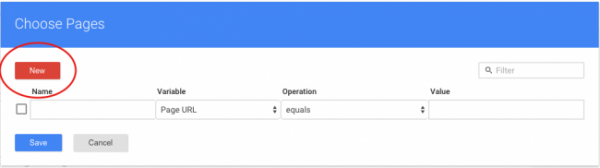
7)در این مرحله نوبت می رسد به انتخاب صفحاتی که میخواهید تگ تعریف شده شما در آن صفحات عمل کند می توانید از گزینه همه صفحات یا برخی صفحات استفاده کنید.(گزینه همه صفحات به صورت معمول بیشتر مورد استفاده است.)

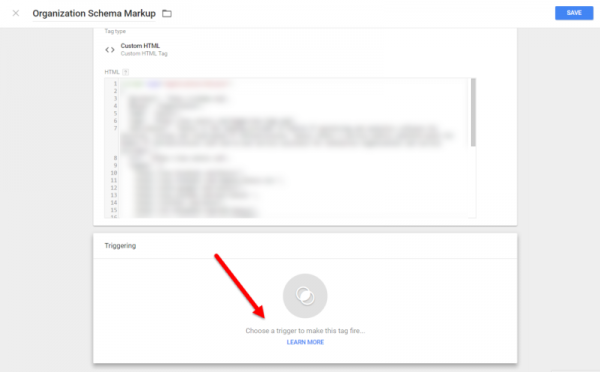
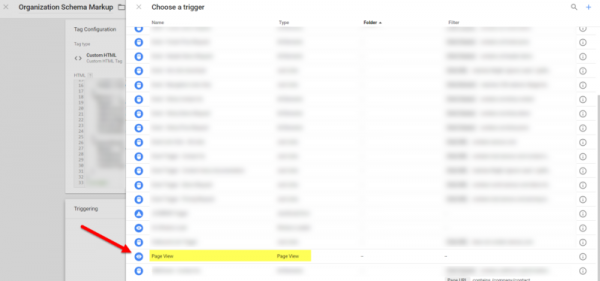
8)در این مرحله باید تریگر تعریف شده خود را به HTMl متصل کنید.برای اینکار به بخش تگ در منوی سمت چپ خود مراجعه کرده و به رو تگ های HTMl خود کلیک کنید.سپس در صفحه باز شده روی گزینه Choose a trigger to make this tag fire کلیک کنید.

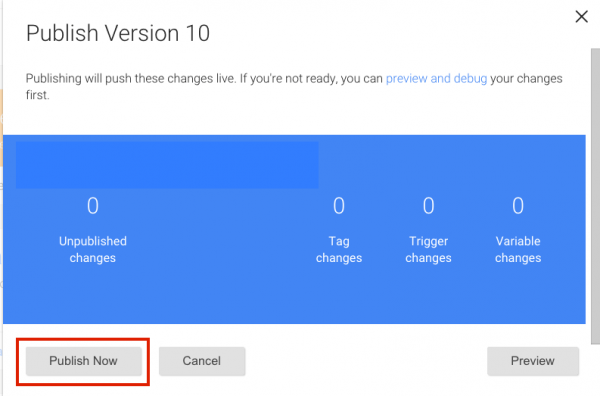
9) پس از طی کردن مراحل قبلی روی نام مشخص شده ترایگر خود کلیک کرده و انتخاب نمایید و آن را ذخیره کنید. پس از ذخیره روی گزینه SUBMIT بالای صفحه کلیک کرده و گزینه PUBLISH را انتخاب کنید. پس از انجام مراحل ذکر شده در فیلد هایی که باز شده اطلاعات تگ ها را وارد نموده و روی Continue کلیک نمایید.

انتخاب ترایگر

در ادامه ی مطلب به بررسی استفاده میکرودیتا در زبان اسکیما بپردازیم.
همکاری میکرودیتاها و زبان نشانه گذاری اسکیما چگونه است؟
itrmtype، itemprop و itemscope سه تگ تشکیل دهنده ی میکرودیتاها هستند که زبان نشانه گذاری اسکیما باید با آن ها ادغام شود. می دانیم که هر یک از این تگ ها کاربرد ویژه ی خود را دارند که در مطالب بالا به آن ها اشاره شد.
یک نمونه ی استفاده از میکرودیتاها همراه با اسکیما:

گام1: خب برای شروع کار با میکرودیتاها، ایتدا نیاز به یک کد div داریم تا اطلاعات مثلا فیلم مد نظرمان را که می خواهیم نشانه گذاری کنیم، در آن درج نماییم.
<div><span>نویسنده : کورش اسدی</span><span>داستان کوتاه</span></div>
گام2: در گام دوم نیاز است تا میکرودیتا در کد div شما افزوده شود. برای این کار باید سه عدد تگی که میکرودیتاها را می سازد در تگ div به کار برده شود. همانطور که از نوع نام هر تگ مشخص است: itemprop، در کمک کردن به بهتر رساندن مفهوم اطلاعات به موتور های جستجو و تکیمل اطلاعات موضوع انتخابی شماست. برای مثال itemprop مهم یک کتاب شمال ژانر، نویسنده و نام کتاب می شود. (در اینجا نام فیلم، کارگران آن و ژانر فیلم در کد زیر درج شده است.)
<div itemscope itemtype="http://schema.org/Book"> <h1>باغ ملّی</h1> <span>نویسنده : کورش اسدی</span> <span>داستان کوتاه</span> </div>
تگ itemscop نشان دهنده ی حوزه ی موضوع انتخابی ماست که قرار است نشانه گذاری شود. در اینجا موضوع ما movie است و در انتها تگ itrmtype است که نشان دهنده ی موضوع تگ ماست.
گام3: پس از اتمام درج اطلاعات کد شما در قالب زبان نشانه گذاری اسکیما آماده است. شما قادر هستید از این کد بعد از تگ <head> سایتتان، در صفحه ی مورد نظرتان استفاده نمایید.
<div itemscope itemtype="http://schema.org/Book"> <h1 itemprop="name">باغ ملّی</h1> <span>نویسنده: <span itemprop="author "> کورش اسدی</span></span> <span itemprop="Genre">داستان کوتاه</span> </div>
در بخش بعدی به بررسی چگونگی همکاری JSON-LD و زبان نشانه گذاری اسکیما می پردازیم.
اسکریپت های JSON-LD و اسکیما چگونه همکاری می کنند؟
برای شروع با با اسکریپت های JSON-LD، لازم است تا ییاموزیم که چگونه باید با اسکریت ها کار کنیم و هم چنین بیاموزیم که چگونه باید با کمک از سایت ها و برنامه های کمکی ، اسکپریت های JSON-LD را ایجاد کنیم. برای شروع کار به وبسایت SchemaApp.com مراجعه می کنی. (اگر به کدنویسی مسلط هستید می توانید به صورت دستی کد نویسی اسکریپت ها را ایجاد کنید.)
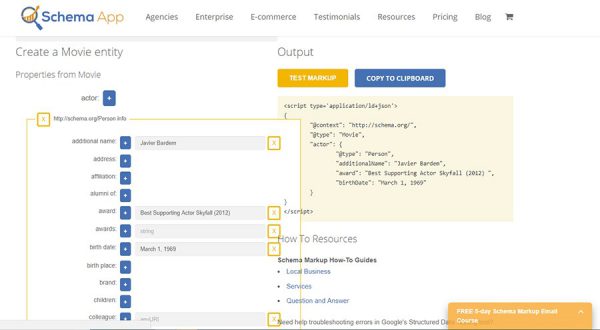
با مراجعه به وبسایت SchemaApp.com شما قادر هستید تا با ابزار JSON-LD schema generator tool کار کنید. این ابزار برای ایجاد تگ های آماده بدون نیاز به برنامه نویسی است. پس از مراجعه به وبسایت و دسترسی به ابزار، لازم است تا اطلاعات مربوط به تگ های مورد نظر خود را درج کنید و در کادر های مربوطه توضیحات مورد نیاز تگ های خود را بنویسید

.
برای توضیحات بیشتر در خصوص ایجاد تگ های اسکیما با استفاده از JSON-LD schema generator tool ماحل زیر را دنبال می کنیم:
1- در مرحله اول دسته و زیر دسته ی مورد نظر خود برای تگ خودمان را ایجاد کنیم.
2-در مرحله ی دوم باید توضیحاتی در خصوص دسته ی انتخابی مورد نظر خود بدهید. پر کردن تمامی کادر ها و فیلد ها اجباری نیست. اما لزوم دارد تا کادر ها را با دقت و آگاهی پر کنید تا نتیجه شما ایده آل باشد. برای مثال اگر زمینه و حوزه ی موضوع مورد نظر ما در خصوص یک کتاب باشد باید دسته و شاخه ی book انتخاب شود.
3- با دادن اطلاعات در بالای صفحه ی ابزار شما، سمت راست کادری حاوی کد اسکریپت شما دیده می شود در این کد، اسکریپت مورد نظر خود را معرفی می کند.
4- در بخش دوم کد دستوری حاوی” اطلاع رسانی برای استفاده از الفبای اسکیما” را داراست. در بخش Contex این پیغام سبب می شود تا مرور گر بداند که زبان نشانه گذاری مورد نظر از نوع اسکیماست.
<script type=”application/ld+json”>
{
…
}
</script>
5- @type همانند نام خود مشخص می کند که نوع محتوای مورد نظر شما که قصد دارید آن را نشانه گذاری کنید چیست؟ در اینجا ما موضوعمان در خصوص یک کتاب است پس باید تایپ ما book باشد.
<script type=”application/ld+json”>
{
“@contex”: “http://schema.org/”,
“@type”: “book”,
…
}
</script>
6- قبل از استفاده از کد، با گزینه ی TEST MARKUP می توانید کد ساخته شده ی خود را تست و آزمایش کنید.
7- در مرحله ی آخر، با انتخاب گزینه ی COPY TO CLIPBOARD، می توانید کد خود را کپی کنید و آن را در نشانه گذاری محتوای وبسایت خود به کار ببرید. البته ابزار Structured Data Testing Tool نیز می تواند کمک خوبی در خصوص تست محتوا و کد های شم باشد.
نکته1: کد های اسکیمای ایجاد شده به وسیله ی اسکریپت های JSON-LD با تگ <script> آغاز می شوند.
نکته2: https://schema.org/docs/full.html لینکی جهت آشنایی بیشتر شما با داده های گوناگون این زبان نشانی گذاری است. مثلا اگر بخواهیم فوتبلیت وبازیگر و… را با استفده از اسکیما نشانه گذاری کنیم باید، در کنار @type جایگزین کلمه ی book، واژه ی person را به کار ببریم. (مثال: “@type”: “person”)
سخن پایانی:
همه ما می دانیم که موتور های جستجو همانند سابق، به راحتی از کنار مطالب نمی گذرند و همچنین برای آن ها بهینه بودن و کیفیت مطالب بسیار مهم است. از این رو برای اینکه بیشتر توسط موتور های جستجو مورد تایید قرار بگیریم لازم است تا معیار های مورد نظر آن ها را علاوه بر رعایت کردن آن ها، بیشتر در معرض بازدید آن ها قرار دهیم و دقیق تر محتوا را به آن ها معرفی کنیم.
اسکیما، زبان نشانه گذاری کاربردی، در خصوص پیشرفت کار ماست و همچنین آدرس های دقیقی در خصوص معرفی مطالب ما به گوگل و سایر موتور های جستجو است.
امیدواریم مطلب فوق، کاربردی بوده و برایتان مفید بوده باشد. نظرات و تجربیات خود را در خصوص استفاده از زبان اسکیما و راه های ایجاد تگ های آن، می توانید با درج دیدگاه و قسمت “از من بپرس” در میان بگذارید. با ما همراه باشید.
آخرین مطالب
- اهمیت بک لینک در رتبه بندی گوگل در سال 2020
- از ابزار فانوس دریایی گوگل چه می دانید؟ بررسی کامل فانوس دریایی گوگل
- افزایش ترافیک وب سایت، آرزویی که دیگر محال نیست!
- نقشه سایت یا سایت مپ؛ تابلو راهنمای جاده های وب
- جستجو فقط گوگل نیست! آینده نگر باشیم…
- آپدیت BERT، یکی از بزرگترین آپدیت های تاریخ گوگل!
- الگوریتم فِرِشْنِسْ یا طراوات گوگل ☘️ را بشناسید و مراقب مطالب قدیمی خود باشید!
- گوگل آنالیتیکس ابزار کاربردی بررسی آمار بازدید وبسایت شما
- زبان نشانه گذاری اسکیما چیست و چه اهمیتی در افزایش نرخ کلیک شما از گوگل دارد
- LSI چیست؟ و چرا تولید محتوا اختصاصی تا این حد مهم است؟

